Dreamweaver tutorial: Faster HTML 5 Elements Insertion in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver HTML5 insertion. It is the third lesson in the Adobe Dreamweaver CC Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Faster HTML5 elements insertion in Dreamweaver CC
Dreamweaver CC has a newly reorganized Insert panel and improvements to the Property Inspector allowing you to work intuitively with the new HTML5 elements. Examples of HTML5 elements you can now insert include the semantic elements; <header>, <nav>, <section>, <aside>, and <footer> and all of the new HTML5 Form elements. In previous versions of Dreamweaver, there was no visual support for these elements. Users could add them in code view using Dreamweaver’s code hinting interface, but they could not add them with the Insert panel or set their properties using the Property Inspector.
|
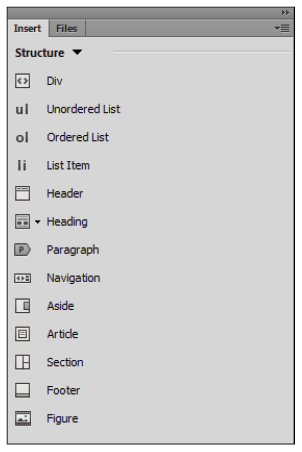
You can easily add HTML5 elements in Dreamweaver with the revised Insert Panel. |
Similarly, the Insert panel has added the new HTML5 form elements allowing you to take advantage of the built-in support available in today’s modern browsers. The HTML5 form elements allow you to mark fields as required, provide placeholder text, and validate form input without the need of JavaScript.
|
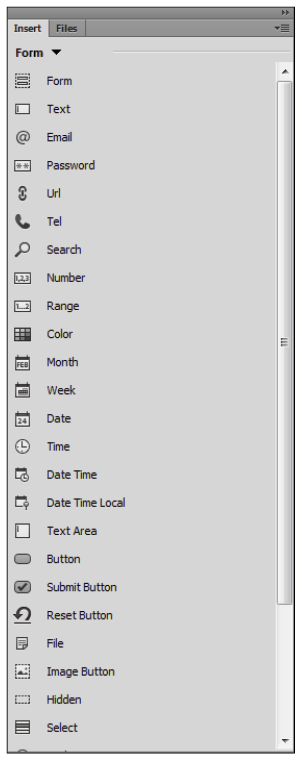
You can also use the Insert panel to add HTML5 Form elements in Dreamweaver. |
Streamlined HTML5 audio and video
Dreamweaver CC’s HTML5 improvements don’t stop with semantic elements and forms. Add HTML5 Audio and Video to your site for plugin-free multimedia in today’s modern browsers and mobile devices. The new Insert panel and Property Inspector improvements extend to HTML5 Audio and Video allowing you to insert multimedia into your site without plugins, extending your audience to a wider variety of devices.
|
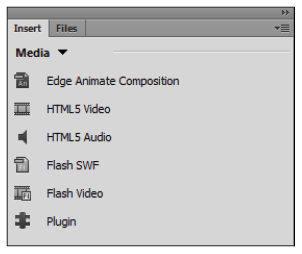
Add plugin-free audio and video with the HTML5 elements in Dreamweaver. |
You can also style HTML5 Audio and Video elements using CSS to create unique user interfaces and playback controls that would be nearly impossible with plugin-based multimedia. Use a CSS3 transform to tilt the HTML5 Video element and play your video at an angle of 25 degrees or round the corners of the video to mimic a vintage picture tube television set.
Edge Animate composition support
Dreamweaver CC lets you bring your pages to life by adding standards-based compositions right from Adobe Edge Animate. Edge Animate compositions can be used where Flash animation and interactive media elements were previously used and work with the built-in HTML5, CSS3 and JavaScript support in today’s modern browsers. Use the Media category of the Insert panel to insert compositions directly into your page and view them directly in Dreamweaver using Live view.
|
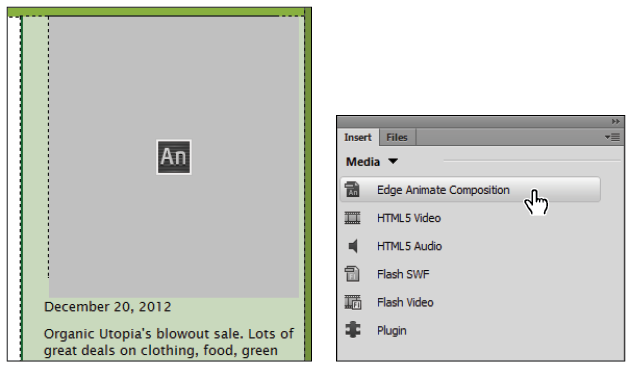
Add standards-based compositions directly from Adobe Edge Animate. |
You can create interactive animations, animated web banners, and more with Adobe Edge Animate, part of the Adobe Edge suite available with a free Adobe Creative Cloud subscription. See http://creative.adobe.com for more information. |
Additional features
Dreamweaver CC also added improved FTP performance using a robust multi-threaded FTP engine making the transfer of large projects easier and more efficient. Live Search on Mac OS makes it faster to find files with real-time search results that update as you type. HD video and images are increasingly in demand on today’s high-end mobile devices. Dreamweaver CC is compatible with HiDPI to support today’s devices with HD capability such as Apple’s Retina display.