Dreamweaver tutorial: Setting Up a New Site in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver. It is the second lesson in the Adobe Dreamweaver CC Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Setting Up a New Site in Dreamweaver
Dreamweaver’s strength lies in its powerful site creation and management tools. You can use the software to create everything from individual pages to complete websites. The pages you create within your site can share similar topics, a cohesive design, or a common purpose. And, once your Dreamweaver site is complete, you can efficiently manage and distribute it from within the program.
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
This chapter references lesson files from the Dreamweaver Digital Classroom book. If you don't have the book, you can use your own sample files.
Creating a new site
In Dreamweaver, the term site refers to the local and remote storage locations where the files that make up a website are stored. A site can also include a testing server location for processing dynamic pages. To take full advantage of Dreamweaver’s features, you should always start by creating a site. Dreamweaver CC can also be used to setup and manage a Business Catalyst Site. Business Catalyst is a part of the Creative Cloud service that Adobe provides (for a fee) that allows you to connect your website with analytic software and other features. However, we do not cover setup of Business Catalyst sites in this book.
The easiest way to create a standard new site in Dreamweaver is to use the Site Setup dialog box. One way to access this dialog box is by choosing Site > New Site from the menu bar.
You can also use the Manage Sites dialog box to create a new site. This and other functions of the Manage Sites dialog box are discussed later in this book. |
In this lesson, you begin by using the Site Setup dialog box to accomplish the following tasks:
- Define the site
- Name the site
- Define the local root folder
- Set up a remote folder
- Explore advanced settings
- Save the site
By default, the Site Setup dialog box opens with the Site Settings available. The options available here will help guide you through the essentials of defining your site. The Servers, Version Control, and Advanced Settings options allow you to set up local, remote, and testing servers directly.
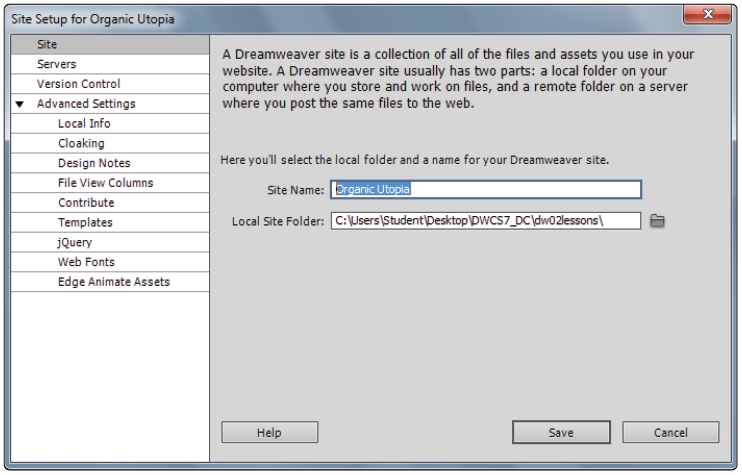
1 Launch Dreamweaver CC, if it is not already open, then choose Site > New Site. First, you have to name the site. In the Site Name text field, type Organic Utopia.
|
Type the Site Name into the text field. |
Next, you need to set up a local root folder, which is where Dreamweaver stores the files with which you’re currently working. The Local Site Folder field allows you to enter information regarding where you’ll be working with your files during development.
To ensure that the links you set up on your computer will work when you upload the site to a web server, it is essential that you store all the site’s resources in one main folder on your hard drive, then identify it within Dreamweaver. This is because the links will only work properly if all the site’s elements remain in the same relative location on the web server as your hard drive. |
2 Click the Folder icon ( ) to the right of the Local Site Folder text field to navigate to any pre-existing files. In the next step you will locate the lesson files we have provided for this chapter.
) to the right of the Local Site Folder text field to navigate to any pre-existing files. In the next step you will locate the lesson files we have provided for this chapter.
If you did not click on the folder icon and just clicked Save, Dreamweaver would simply create a new folder on your system where you could begin to create new pages in your site. In this case, you will be pointing to a preexisting folder that already has files within it.
It is important to distinguish between adding a new site (which is what you are doing now) and creating a new site from scratch. In both cases, the important part is that Dreamweaver knows where this folder is on your system. This folder is known as the root folder and will always contain the content that will eventually be your website.
3 Navigate to your desktop and locate the dw02lessons folder you copied to your desktop earlier.
4 Select the dw02lessons folder. On the Windows platform, click Open to open this folder, then press Select (Windows). On the Mac OS platform, click Choose to choose this as your local root folder. The field now shows the path to your newly defined local root folder.
At this point, you have done the minimum amount of steps required to begin working on a site. Now you will take a look at some of the optional features within the Site Setup process.
5 Click the Servers tab. This section allows you to define the remote server where your website will end up being hosted. Take a moment to read the heading in the dialog box. Note that it says you do not need to fill in this information to begin creating a website. It is only necessary if you are connecting to the Web.
You are not connecting to the Web in this lesson, but you should take a look at the screen anyway to understand the information needed.
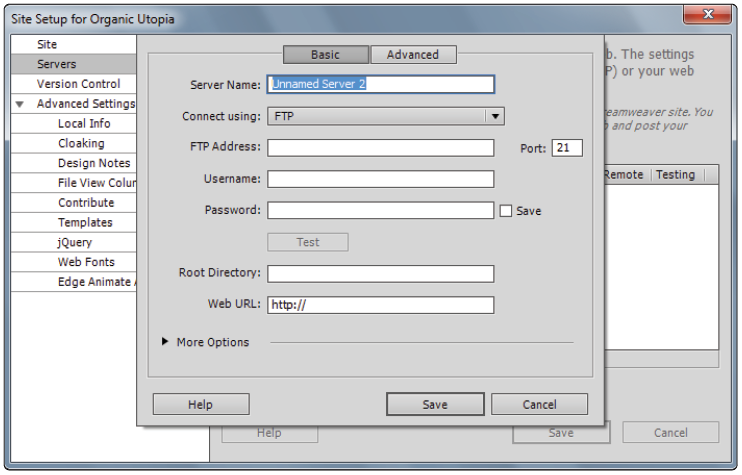
6 Click the + button and the Basic site settings window appears. Here there are fields for Server Name, Connect Using, FTP Address, Username and Password, along with other options. These settings allow you to choose both a destination and a method (FTP being the most common) for Dreamweaver to use to transfer files.
|
Set up access to your remote folder. |
As noted earlier, this is an optional step, and you do not have to define your remote folder at this stage. Dreamweaver allows you to define your remote folder at a later time, such as when you’re ready to upload.
7 Click the Advanced tab. Click the Server Model menu in the Testing Server section. Here there are choices for different scripting languages such as PHP and ASP pages. If you are an advanced user, this is where you would set up the connections to your testing server.
Again, you won’t be making any changes here, so click Cancel.
8 Click the Version Control option on the left to access Subversion settings. Subversion, a VCS (or version control system), keeps track of changes made to files, enabling users to track changes and return to previous versions of any file. For this exercise, make sure the Access pull-down in this window is set to None, as you won’t be using Subversion.
You’ve now completed the site setup process using basic settings. Don’t close the Site Setup dialog box yet, though, as you’ll now explore the options found under the Advanced Settings option.
Advanced site-creation options
Chances are if you are new to Dreamweaver or web design you won’t need these advanced settings. If you are in this category, click Save and skip to the Adding Pages section. Other users might be curious as to what these settings are and should proceed.
1 Click the arrow next to Advanced Settings in the Site Setup dialog box.
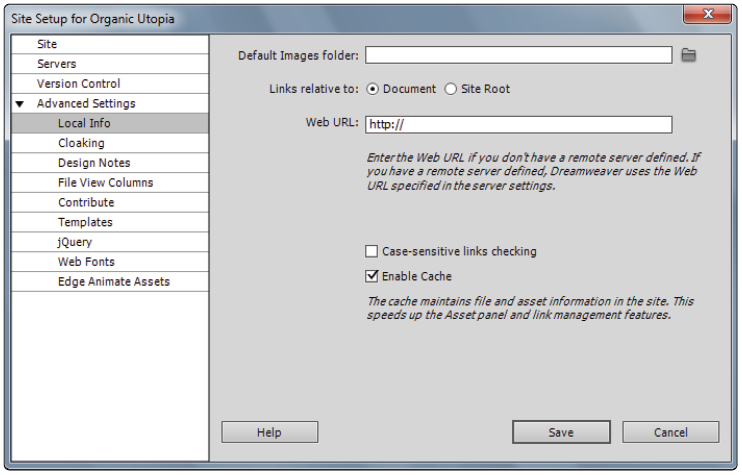
2 From the categories listed below Advanced Settings, choose Local Info.
|
Choose Local Info from Advanced Settings. |
The information you set in the Local Info window identifies your Default Images folder, what your links are relative to, and a web URL to be used if you don’t have a remote server defined. One of the more important Local Info settings is case-sensitive link checking.
The case-sensitive links checking feature ensures that your links will work on a Unix server, where links are case-sensitive. If you’re using a Windows or Mac OS server, this doesn’t matter as much, but it is a good idea to follow the strict naming and linking conventions of a Unix system in case you ever move your site to a different server
If you happen to have already defined a CSS3 site-wide Media Query file, this is where you could redefine or modify it.
(We cover the creation of site-wide Media Query files in Lesson 15, “Mobile Design and Layout”.)
The remaining categories to the left of the Advanced tab of the Site Setup dialog box help to define your site’s production, collaboration, and deployment capabilities. They include the following:
Cloaking allows you to specify file types or specific files that you do not want uploaded to the server.
Design Notes is a collaboration tool that keeps notes regarding the development of the page or site.
File View Columns is an organizational tool. If you want to share the custom columns with others, you must enable Design Notes as well.
Contribute is a separate application that enables users with basic word processing and web browser skills and little or no HTML knowledge to create and maintain web pages.
Templates can be automatically updated with rewritten document paths using this option.
jQuery is a JavaScript library for web designers. It allows designers to build pages that provide a richer experience for their users.
Web Fonts allows you to define where you are storing the web fonts you would like to use for this site.
Edge Animate Assets allows you to define where you are storing any assets created in Edge Animate that you would like to use for this site.
3 At this point you are finished defining your settings, so click Save. Dreamweaver creates a site with the settings you have defined.
You are now ready to work with pages for your defined website and take advantage of Dreamweaver’s site features.
Continue to the next Dreamweaver Tutorial: Adding Pages in Dreamweaver >